rpa_browser_setElementScrollTop
设置指定网页元素的滚动条高度
1. 函数
rpa_browser_setElementScrollTop(tabId, elementId, scrollTop, index=0, waitElement=True, parentElement="")
- tabId:字符串类型,网页标识;
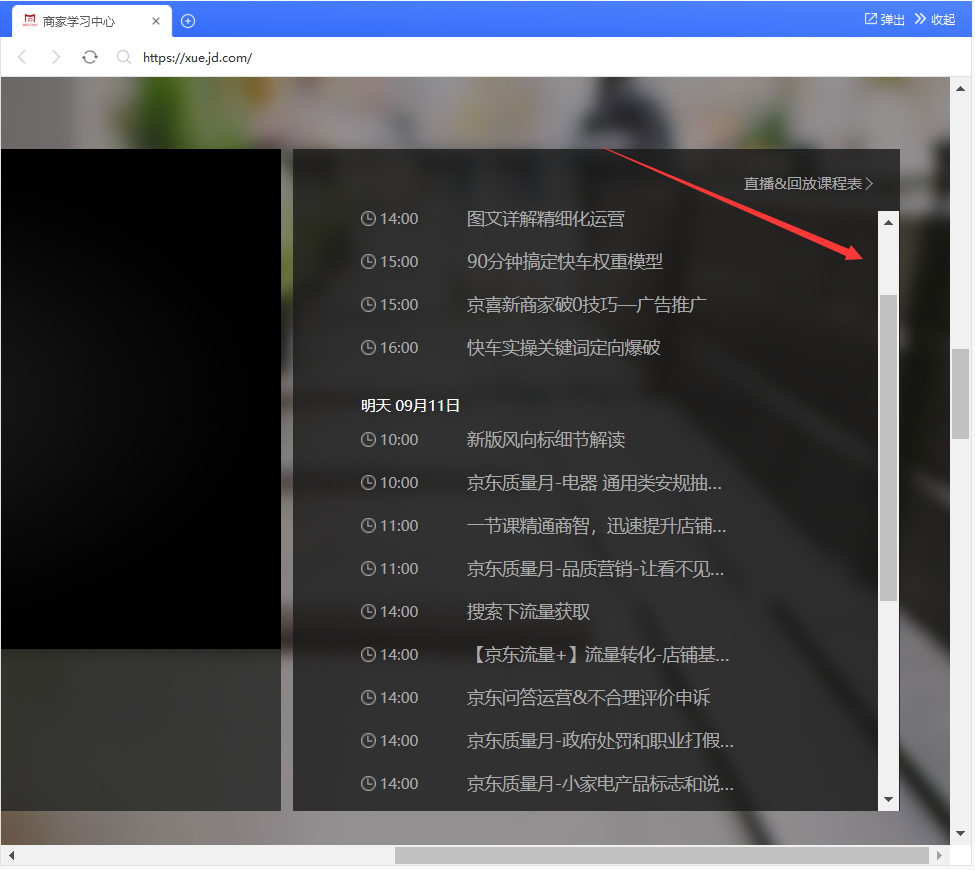
- elementId:字符串类型,元素标识,“捕获网页元素”功能捕获,如下图所示内部带有滚动条;
- scrollTop:整数类型,滚动条的高度;
- index:整数类型,元素序号,若捕获到的元素存在多个时,标识操作的元素序号,索引从0开始;
- waitElement:bool类型,是否等待元素出现。若值为True,函数先等待元素出现,再执行操作;若值为False,函数直接执行操作;
- parentElement: 父元素描述字符串,通过rpa_browser_getElement接口返回,表示元素的查找范围,传空字符串表示从根目录开始查找元素。

2. 返回值
若执行成功返回True,执行失败返回False,通过rpa_getLastErrorCode()获取错误码,rpa_getLastErrorMsg()获取错误信息。
3. 示例
# 打开京东
tabId = rpa_browser_openUrl('www.jd.com')
# 获取滚动条高度
scrollTop = rpa_browser_getElementScrollTop(tabId, "网页元素")
print('初始滚动条位置高度为%d'%(scrollTop))
# 设置滚动条高度
for index in range(5):
rpa_browser_setElementScrollTop(tabId, "网页元素", index * 5)
print('当前滚动条位置高度为%d'%(rpa_browser_getElementScrollTop(tabId, "网页元素")))
其中,“网页元素”是利用“捕获网页元素”功能捕获的网页元素 输出内容的截图如下: