网页元素高级操作
下面介绍一些JDA关于网页元素的高级操作,包括用索引批量查询元素和在大元素范围内查找子元素。
1. 元素属性
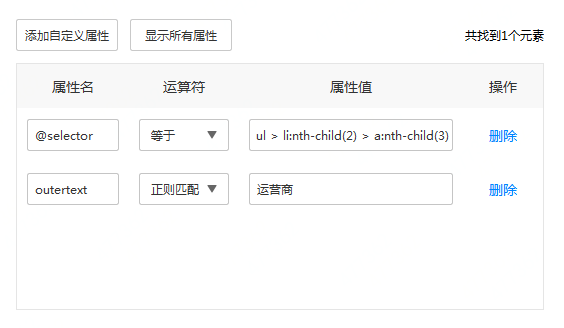
录制元素时,在录制窗口中只显示定位元素所默认需要的属性,点击“显示所有属性”可以列出元素所有被录制的属性。如下图,录制后默认只显示@selector和outertext两个属性,显示所有属性后会显示@selector,class,outertext,tag四个属性。


JDA支持四种元素查找方式,按生效优先级排序分别为:选择器,id,class,XPath。
选择器
选择器是JDA查询元素优先级最高的方式,在属性中以@selector表示,是录制元素后默认显示的属性。选择器采用的是css选择器的语法,可以和@text属性或outertext属性配合使用,而其他属性在选择器属性存在时都会被忽略。
id
若属性中没有选择器时,JDA会优先使用id属性选择元素。id对应网页元素标签的id属性,查找结果会再用其他属性进行匹配,返回第一个匹配的元素。
class
若属性中没有选择器和id,JDA会优先使用class属性选择元素。class对应网页元素标签的class属性,查找结果会再用其他属性进行匹配,返回所有匹配的元素。
XPath
若以上三种属性都不存在,JDA会将所有属性拼装成XPath格式进行查询,返回所有匹配的元素。若属性不能拼装成合法的XPath格式,查询将失败。
2. 属性编辑
录制元素后,可以通过手动修改属性的值或添加自定义属性。
修改属性
录制后的选择器可以通过手动修改,调整其查询范围。如下图所示,录制后选择器的值为div#J_cate > ul > li:nth-child(1) > a,只能匹配1个元素,将其修改为div#J_cate > ul > li > a,则会匹配54个元素。


添加自定义属性
通过添加自定义属性,可以手动输入新的属性,为查询结果增加筛选范围。如下图,在选择器属性下,新增一个@text属性,值为“产”,运算符选择正则匹配,添加属性前会匹配54个元素,添加后只会匹配2元素。

属性一览
以下列出元素录制常用的属性
- @selector:选择器,用来查找元素。
- @text: 自定义文本,由用户输入,支持“等于”和“正则匹配”两种运算符。
- outertext:录制的元素文本,支持“等于”和“正则匹配”两种运算符。
- id:网页元素的id属性。
- class:网页元素的class属性。
- tag:网页元素的标签名,可以用来拼装XPath。
- html属性:网页元素的属性,包括type、value、name、title、href、src和alt等。
3. 元素中查询子元素
JDA默认是在整个网页文档中查询元素,但也支持在一个元素的子节点范围中查询元素,可以缩小查询范围,使查询更加精准和高效。
选择外层元素
通过录制一个网页元素来作为外层元素,即可用rpa_browser_getElement接口获得这个元素的描述符。下面演示了如何批量选择外层元素。
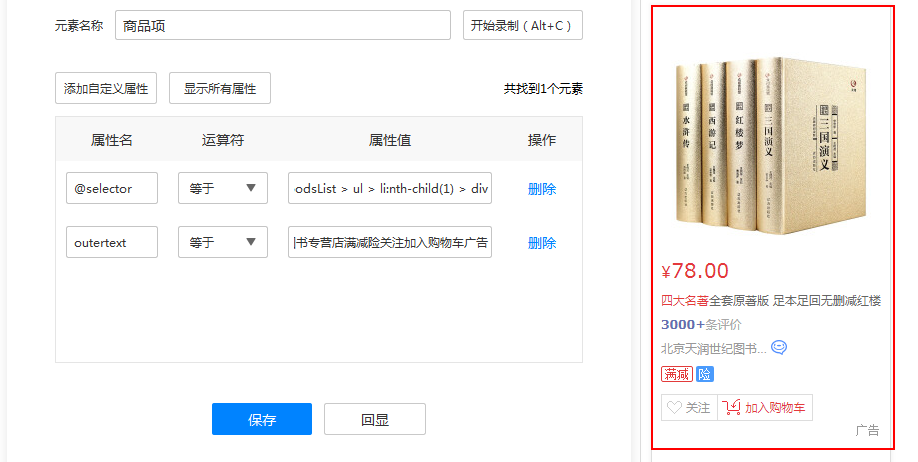
在网页中录制一个节点,选择器为:div#J_goodsList > ul > li:nth-child(1) > div。

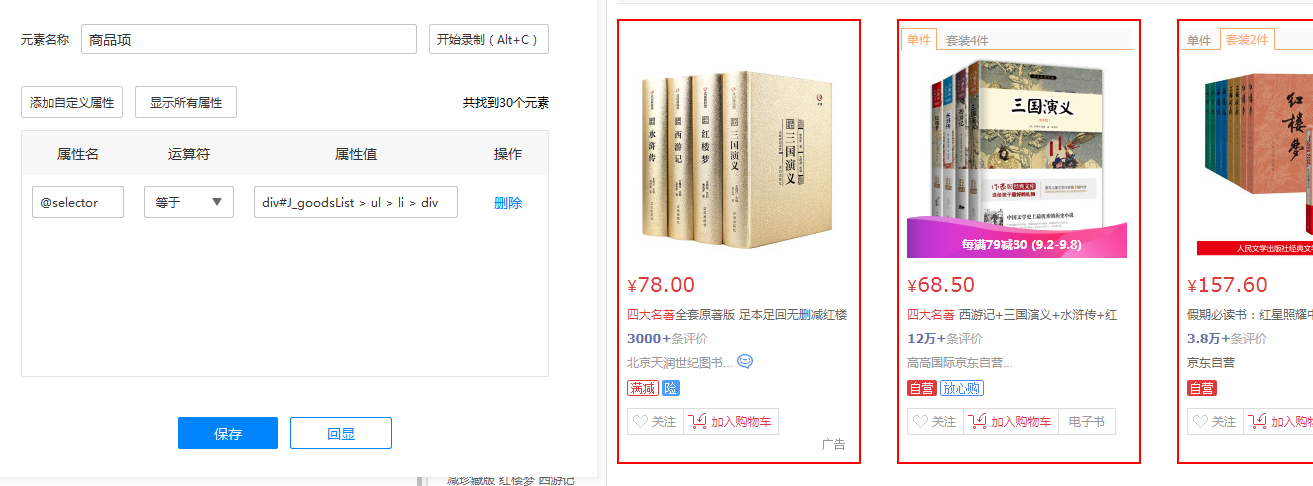
修改属性,删除outertext,选择器改为:div#J_goodsList > ul > li > div。

先通过rpa_browser_getElementCount接口获取页面上元素的个数,再通过循环用索引查找这些元素。
#获取页面上商品的数目 count = rpa_browser_getElementCount(tabId, "商品项", waitElement=False) #遍历所有商品 for i in range(count): #通过索引i获取商品单元 #外层元素,限制子元素查询范围 parentEle = rpa_browser_getElement(tabId, "商品项", i, waitElement=False)
查询子元素
获取外层元素描述符后,将其作为parentElement参数传入元素操作接口,即可实现在parentElement范围内查找元素。下面演示如何在外层元素中查询子元素。
录制价格节点,选择器为:div#J_goodsList > ul > li:nth-child(1) > div > div.p-price > strong。

修改属性,删除outertext,选择器改为:div.p-price。

同理录制商品名称和商家节点,选择器分别为:div.p-name,div.p-shopnum。
利用已经得到的外层元素描述符,查找子元素。
#外层元素,限制子元素查询范围 parentEle = rpa_browser_getElement(tabId, "商品项", i, waitElement=False) #获取商品名称 name = rpa_browser_getElementText(tabId, "商品名称", index=0, waitElement=False, parentElement=parentEle) #获取商品商家名称 publish = rpa_browser_getElementText(tabId, "商家", index=0, waitElement=False, parentElement=parentEle) #获取商品价格 price = rpa_browser_getElementText(tabId, "商品价格", index=0, waitElement=False, parentElement=parentEle)
4. 完整代码示例
#打开京东主站
tabId = rpa_browser_openUrl("https://www.jd.com")
#搜索四大名著
rpa_browser_setInputText(tabId, "搜索框", "四大名著", index=0, waitElement=False, parentElement="")
rpa_browser_clickElement(tabId, "搜索按钮", index=0, waitElement=False, parentElement="")
#等待搜索完成
rpa_browser_waitLoadEnd(tabId)
#获取页面上商品的数目
count = rpa_browser_getElementCount(tabId, "商品项", waitElement=False)
#遍历所有商品
for i in range(count):
#通过索引i获取商品单元
#外层元素,限制子元素查询范围
parentEle = rpa_browser_getElement(tabId, "商品项", i, waitElement=False)
#获取商品名称
name = rpa_browser_getElementText(tabId, "商品名称", index=0, waitElement=False, parentElement=parentEle)
#获取商品商家名称
publish = rpa_browser_getElementText(tabId, "商家", index=0, waitElement=False, parentElement=parentEle)
#获取商品价格
price = rpa_browser_getElementText(tabId, "商品价格", index=0, waitElement=False, parentElement=parentEle)
#将结果写入表格中
rpa_view_createRow(name)
rpa_view_writeTable(i, 1, publish)
rpa_view_writeTable(i, 2, price)
